You are not logged in.
- Topics: Active | Unanswered
Announcement
Download last stable version of GLPI - What can you do for GLPI ? : Contribute
#1 2021-09-30 23:33:01
- lamy-v
- Member
- Registered: 2018-08-16
- Posts: 34
Retrieve by api then display categories in a dropdown html (Résolu)
Hello,
how to retrieve by api then display itilcategories_id in a dropdown in an external page has glpi
I managed to understand how to retrieve ticket information, how to edit it, add group and user technician through the API, but I don’t understand how to use the result which is huge (I don’t know if i need to post the result, if so tell me).
Here is the piece of code that I hope is the right one and allows me to only retrieve the categories accessible in the interface of tickets in the graphical interface.
I currently have more than 100 categories and constantly evolving or my wish to dynamically recover the categories and their IDs
For information we use the formcreator plugin I do not know if it changes the way to recover all categories selectable in tickets
$ch = curl_init();
$url=$api_url . "/ITILCategory/";
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_POST, false);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'GET');
$request_result = curl_exec($ch);
curl_close ($ch);
$obj = json_decode($request_result,true);
print_r($obj);And here is an example of a piece of code in which I want to display
value contains id of the category and for each value ca correspondence in any letter
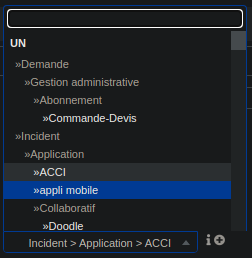
<select name="category" id="category">
<option value="itilcategories_id_1">Web</option>
<option value="itilcategories_id_2">Navigator</option>
<option value="itilcategories_id_3">Machine</option>
<option value="itilcategories_id_4">lan</option>
</select>sorry for my bad English I’m French
Thank you for help
Last edited by lamy-v (2021-10-07 10:19:47)
Offline
#2 2021-10-03 16:22:53
- Inseption86
- Member
- Registered: 2021-09-24
- Posts: 3
Re: Retrieve by api then display categories in a dropdown html (Résolu)
HTTP.Open("GET", URL . "/glpi/apirest.php/itilcategory?range=0-2000 ", false)
HTTP.SetRequestHeader("Session-Token", session_token)
HTTP.SetRequestHeader("App-Token", app_token)
HTTP.SetRequestHeader("Content-Type", "application/json")
HTTP.Send()
HTTP.WaitForResponse()
obj := JSON.Parse(HTTP.ResponseText)
for jsonresult, item in obj
list_category .= item.name "_" item.id "|"
msgbox % list_categoryOffline
#3 2021-10-05 13:18:12
- lamy-v
- Member
- Registered: 2018-08-16
- Posts: 34
Re: Retrieve by api then display categories in a dropdown html (Résolu)
Thank @Inseption86
I tried to make your script work but I couldn’t generate the session_token, I don’t know anything about XMLHttpRequest or probably I can’t get anything done with XMLHttpRequest.
So I took my script in PHP and I advanced but I’m stuck on the way to associate the value itilcategories_id and the name in the select I can only get one or the other to inject in the options of the select and I don’t see how to do it.
Here is my current script:
French :
J'ai bien essayé de faire fonctionner votre script mais impossible de générer le session_token, je ne connais absolument pas XMLHttpRequest d'ou surement que je n'arrive a rien avec XMLHttpRequest.
J'ai donc reprise mon script en PHP et j'ai avancée mais je reste bloqué sur le moyen d'associer la valeur itilcategories_id et le name dans le select je ne peux que récupérer l'un ou l'autre pour injecter dans les options du select et je vois pas comment faire.
Voila mon script actuel :
<html>
<?php
//first initsession to get session token assuming that users profile allows ticket creation;
$api_url="https://glpi-test/apirest.php";
$user_token="xxxxxxxxxxxxxxxxxxxxxxxxxxxxx";
$app_token="yyyyyyyyyyyyyyyyyyyyyyyyyyyyyyy";
$ch = curl_init();
$url=$api_url . "/initSession?Content-Type=%20application/json&app_token=".$app_token ."&user_token=".$user_token;
curl_setopt($ch, CURLOPT_URL,$url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$json = curl_exec($ch);
curl_close ($ch);
$obj = json_decode($json,true);
$sess_token = $obj['session_token'];
$headers =array(
'Content-Type: application/json',
'App-Token: ' .$app_token,
'Session-Token: '.$sess_token
);
//once $header is set, create ticket
$ticket_id="51" ;
$user_id="3904" ;
$ch = curl_init();
$url=$api_url . "/ITILCategory/?range=0-2000";
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_POST, false);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'GET');
$request_result = curl_exec($ch);
curl_close ($ch);
$obj = json_decode($request_result,true);
$obj2 = json_decode($request_result,true);
$category_id = array();
$name = array();
$obj = json_decode($request_result);
foreach( $obj as $each ){
$category_id[]=$each->itilcategories_id;
$name[]=$each->name;
}
?>
<select name="name of categories_id">
<option value=""></option>
<?php
foreach($name as $key=>$val)
{
?>
<option value="<?php echo $key; ?>"><?php echo $val; ?></option>
<?php
}
?>
</select>
</html>Last edited by lamy-v (2021-10-05 13:21:37)
Offline
#4 2021-10-05 22:02:40
- lamy-v
- Member
- Registered: 2018-08-16
- Posts: 34
Re: Retrieve by api then display categories in a dropdown html (Résolu)
Hello
My problem is solved with the help of the forum https://openclassrooms.com/forum/sujet/ … s-dropdown
Thank you for your help
French :
Bonjour
Mon problème est résolu avec l'aide du forum https://openclassrooms.com/forum/sujet/ … s-dropdown
Je vous remercie pour votre aide
<html>
<?php
//first initsession to get session token assuming that users profile allows ticket creation;
$api_url="https://glpi-test/apirest.php";
$user_token="xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";
$app_token="yyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyy";
$ch = curl_init();
$url=$api_url . "/initSession?Content-Type=%20application/json&app_token=".$app_token ."&user_token=".$user_token;
curl_setopt($ch, CURLOPT_URL,$url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$json = curl_exec($ch);
curl_close ($ch);
$obj = json_decode($json,true);
$sess_token = $obj['session_token'];
$headers =array(
'Content-Type: application/json',
'App-Token: ' .$app_token,
'Session-Token: '.$sess_token
);
//once $header is set, create ticket
$ticket_id="51" ;
$user_id="3904" ;
$ch = curl_init();
$url=$api_url . "/ITILCategory/?range=0-2000";
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_POST, false);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'GET');
$request_result = curl_exec($ch);
curl_close ($ch);
$category_id = array();
$name = array();
$obj = json_decode($request_result);
?>
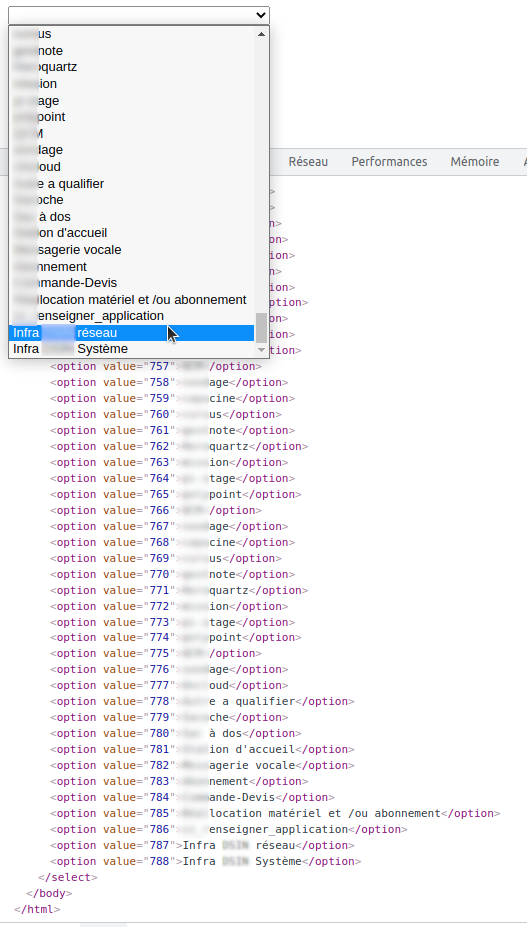
<select name="name of categories_id">
<?php foreach ($obj as $each): ?>
<option value="<?php echo htmlspecialchars($each->itilcategories_id) ?>"><?php echo htmlspecialchars($each->name) ?></option>
<?php endforeach; ?>
</select>
</html>Offline