You are not logged in.
- Topics: Active | Unanswered
Announcement
Download last stable version of GLPI - What can you do for GLPI ? : Contribute
#1 2021-07-13 21:40:28
- fylip22
- Member
- Registered: 2013-06-24
- Posts: 11
- Website
GLPI, personnalisation interface via CSS : ticket, suivi et tâche
J'ai récemment fait évoluer l'outil GLPI au sein de mon entreprise :
* ancienne version : 9.2.x
* nouvelle version : 9.5.5
J'ai mis en place quelques personnalisations de l'interface via CSS ; la nouvelle option disponible "personnalisation de l'interface".
La personnalisation proposée permet d'agrandir les zones de texte des suivis et tâches au sein des tickets. Cela permet d'avoir une vue plus large du contenu du ticket sans devoir défilé pour consulter les suivis et tâches.
Ci-dessous, le code CSS pour la personnalisation ; le code est utilisé sur l'entité racine, option "personnalisation de l'interface".
/* Pour que le contenu des tâches et suivi occupe plus de largeur sur la page du traitement du ticket */
.timeline_history .h_content {
width: 80%;
}Ticket avec suivi, avant modification :
Ticket avec suivi, après modification : :
Philippe P.
Production : Windows Server 2022, GLPI 10.0.17, GLPI Agent 1.12 ; migration de 9.5.13 vers 10.0.17 effectuée le 30/12/2024
Offline
#2 2021-08-11 11:55:44
- jean-paul.clerc
- Member
- Registered: 2016-11-08
- Posts: 276
Re: GLPI, personnalisation interface via CSS : ticket, suivi et tâche
Merci pour le partage d'info
Savez-vous comment faire pour avoir la même chose pour la description du ticket ?
Savez-vous comment supprimer l'image de l’utilisateur qui prend bcp de place pour rien (chez moi) ?
Je vois que sur votre exemple, il n'y a pas l'image
Je suis comme vous en version 9.5.5
Jean-Paul
Last edited by jean-paul.clerc (2021-08-11 12:11:17)
Offline
#3 2021-08-11 20:18:30
- fylip22
- Member
- Registered: 2013-06-24
- Posts: 11
- Website
Re: GLPI, personnalisation interface via CSS : ticket, suivi et tâche
Ci-dessous, le code CSS pour la personnalisation ; le code est utilisé sur l'entité racine, option "personnalisation de l'interface".
Code CSS pour élargir la zone de texte de description.
/* Pour que le contenu des descriptions sur les tickets occupe plus de largeur sur la page du traitement du ticket */
.timeline_history .middle .h_content {
width: 80%; /* valeur d'origine 60% */
}Code CSS pour ne pas afficher la photo.
/* Pour ne pas afficher la photo sur la liste des tâches et suivis */
.tooltip_picture_border {
display: none;
}C'est par tâtonnement que j'ai trouvé ces paramétrages. Je n'ai pas testé toutes les configurations d'usage pour savoir s'il y aura des effets de bord. Visiblement les modifications CSS ci-dessus sur la largeur des zones de texte s'appliquent également sur les descriptions, suivis et tâches des problèmes.
Philippe P.
Last edited by fylip22 (2021-08-11 21:20:20)
Production : Windows Server 2022, GLPI 10.0.17, GLPI Agent 1.12 ; migration de 9.5.13 vers 10.0.17 effectuée le 30/12/2024
Offline
#4 2021-08-17 15:39:04
- jean-paul.clerc
- Member
- Registered: 2016-11-08
- Posts: 276
Re: GLPI, personnalisation interface via CSS : ticket, suivi et tâche
Merci beaucoup
Effectivement il y a bcp de choses mais pas trop de documentation
Last edited by jean-paul.clerc (2021-08-17 15:56:43)
Offline
#5 2021-08-17 21:17:09
- fylip22
- Member
- Registered: 2013-06-24
- Posts: 11
- Website
Re: GLPI, personnalisation interface via CSS : ticket, suivi et tâche
J'ai poursuivi la recherche pour optimiser les zones de saisies en mode modification des tâches et suivis sur les tickets
La personnalisation proposée permet d'agrandir les zones de texte des suivis et tâches au sein des tickets lors de l'édition (en mode modification). Cela permet d'avoir une vue plus large du contenu de l'élément en cours de modification.
Ci-dessous, le code CSS pour la personnalisation ; le code est utilisé sur l'entité racine, option "personnalisation de l'interface".
/* Pour agrandir la zone de modification des tâches et suivis */
.timeline_history .h_content.edited {
width: 80%;
}
.timeline_history .h_content .edit_item_content {
width: 100%;
}
/* Fin - Pour agrandir la zone de modification des tâches et suivis */Attention, il se peut que ce code CSS doive être appliqué en complément des précédents pour avoir effet !
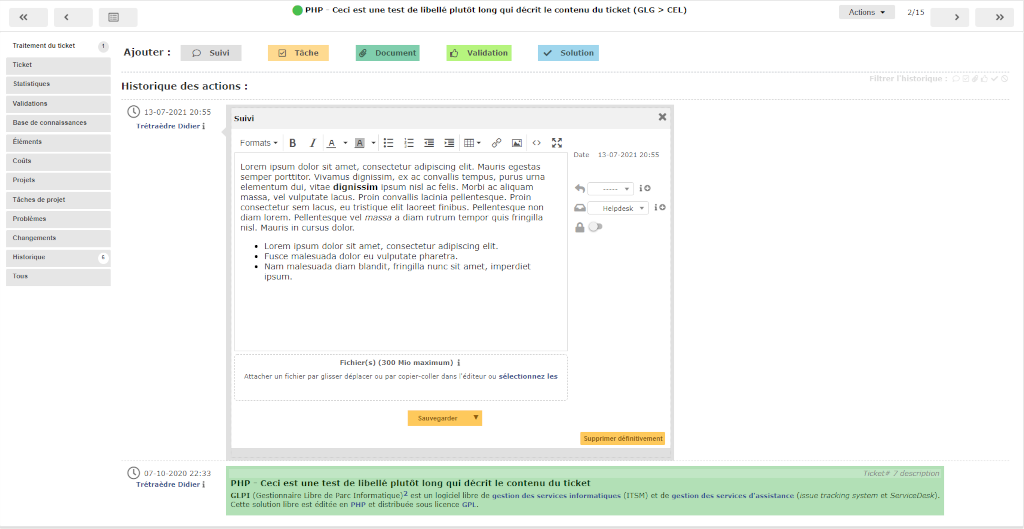
Ticket avec suivi en cours de modification, avant modification du paramétrage de présentation (CSS) :
Ticket avec suivi en cours de modification, après modification du paramétrage de présentation (CSS) :
Philippe P.
Last edited by fylip22 (2021-08-17 21:19:15)
Production : Windows Server 2022, GLPI 10.0.17, GLPI Agent 1.12 ; migration de 9.5.13 vers 10.0.17 effectuée le 30/12/2024
Offline
#6 2021-08-19 15:07:48
- Sico31
- Member
- Registered: 2018-09-24
- Posts: 615
Re: GLPI, personnalisation interface via CSS : ticket, suivi et tâche
Super info, mais GLPI refuse de l'enregistrer.
J'ai essayé un autre code trouvé ici (https://forum.glpi-project.org/viewtopic.php?id=281598) qui lui est bien enregistré.
Edit :
enregistrement OK après avoir supprimé le commentaire présent dans la balise : /* valeur d'origine 60% */
Last edited by Sico31 (2021-08-19 15:41:13)
Manger un castor, c'est sauver un arbre.
Quand on est mort, on ne sait pas qu'on est mort ; c'est pour les autres que c'est difficile. Quand on est con, c'est pareil !
Offline