You are not logged in.
- Topics: Active | Unanswered
Announcement
Download last stable version of GLPI - What can you do for GLPI ? : Contribute
#1 2021-07-13 21:23:00
- fylip22
- Member
- Registered: 2013-06-24
- Posts: 11
- Website
GLPI, personnalisation interface via CSS : les boutons de navigation
J'ai récemment fait évoluer l'outil GLPI au sein de mon entreprise :
* ancienne version : 9.2.x
* nouvelle version : 9.5.5
J'ai mis en place quelques personnalisations de l'interface via CSS ; la nouvelle option disponible "personnalisation de l'interface".
La personnalisation proposée permet d'agrandir la zone active d'action des boutons. En effet, l'apparence par défaut fait que la zone active de chaque fonction de navigation est trop petite pour un confort à l'utilisation.
Ci-dessous, le code CSS pour la personnalisation des boutons de navigation des listes ; le code est utilisé sur l'entité racine, option "personnalisation de l'interface".
/* Personnalisation des boutons de navigation */
a.navicon.left, a.navicon.right {
width: 3em;
padding: 0.25rem;
border:none;
border-radius: 4px;
display:inline-block;
padding:8px 16px;
vertical-align:middle;
overflow:hidden;
text-decoration:none;
background-color:#eee;
color:#ccc
text-align:center;
cursor:pointer;
white-space:nowrap
}
/* Personnalisation des boutons de navigation, apparence au survol */
a.navicon.left:hover, a.navicon.right:hover {
background-color:#ccc;
color:#000
}Les boutons avec GLPI par défaut :
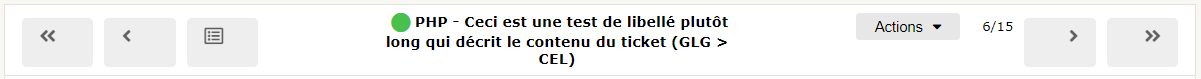
Les boutons avec GLPI personnalisé depuis l'entité racine, personnalisation de l'interface :
Philippe P.
Production : Windows Server 2022, GLPI 10.0.17, GLPI Agent 1.12 ; migration de 9.5.13 vers 10.0.17 effectuée le 30/12/2024
Offline